
この記事はこのような方へ向けて書いています。
・ブログのデザインテーマはどうしよう?
・稼げるサイトを作りたいな
・導入方法を簡単に教えて欲しい
こんにちは、SORAママです。
育児休業中にブログを始め、復職までの6ヶ月間で軌道にのせるのに時間が限られてたので、操作性と機能でテーマを選びました。
できるだけ早くサイトを形にするには始めから有料テーマ「AFFINGER6」の導入がおすすめです。
途中からレイアウトの修正にはかなりの労力が必要になるからです。
勤めている会社でサイトデザインを一新した際にも、直す作業に2カ月はかかりました。
この記事でわかること
- 「AFFINGER6」を使った感想
- 「AFFINGER6」のメリット・デメリット
- 「AFFINGER6」をWordpressにインストールする方法
まだブログサイトを始めていない方は、「最短10分でブログを開設」できます。
ブログサイトの開設手順は『ママでも出来た!Wordpressのブログの始め方!』をご覧ください。
目次
「AFFINGER6(アフィンガー)」を使った感想
AFFINGERが良いと聞くけど、本当にいいのか気になりますよね。
私も最初は無料で試して、その後に有料テーマを購入するか悩みました。
結果、「AFFINGER6(アフィンガー)」を導入して正解でした。
ブログ立ち上げから1ヶ月も経過せず、すぐにそれっぽいサイトを作ることができました。
始めは無料テーマも触ってみたのですが、機能がよくわからずいきなり心が折れそうになりました。
AFFINGERにはマニュアルがあるのでそれを読むか、機能がシンプルで分かりやすいので、ボタンを1つ1つ触ってみて操作に慣れていきました。
アフィンガーでなかったら始めから整ったブログは作れなかったと実感しています。
AFFINGER6(アフィンガー)のメリット
AFFINGERのメリットは次の3つです。
- SEO対策が施されている
- デザインのカスタマイズに優れている
- アフィリエイトに特化しているため、広告やリンクを設置するのが簡単にできる
そして何より多くの稼いでいるブロガーさんが使用しています。
使用ユーザーが多く調べたら、情報をゲットできるのでその点でも助かります。
AFFINGERはカスタマイズの操作性が優秀なので、初めての記事から吹き出しや色付けが楽にできました。
この吹き出し簡単に作れます。
このリンク付きのボタンも簡単に作れますよ。
AFFINGER6(アフィンガー)のデメリット
AFFINGERのデメリットは次の2つです。
- 機能が豊富なので操作に慣れるのに時間がかかる
- 作りたいデザインをこだわるとカスタマイズに時間がかかる
導入しただけでは、デザインは何も変化しません。
希望のイメージに近づけるためには、調べてカスタマイズを行っていく必要があります。
他の方のサイトを見て、全く同じように作るには調べて試すを繰り返す必要があります。
始めから「完璧」を目指すとデザインの日々になるので、いくつか記事を書いてから少しずつ整えていくのがおすすめです。
ダウンロードした「AFFINGER6」のインストール方法
AFFINGERの導入方法を紹介します。手順はカンタン5ステップです。
AFFINGERを購入する
まずは、AFFINGER公式サイトから「今すぐ手に入れる」をクリックします。

ご購入画面 > 「初めてインフォトップをご利用の方はこちら」 >
お客様情報を入力 > 注文内容を確認 > 購入完了です

早速、ダウンロードした「AFFINGER6」をWordpressにインストールしましょう!
4ステップですすめていきます。
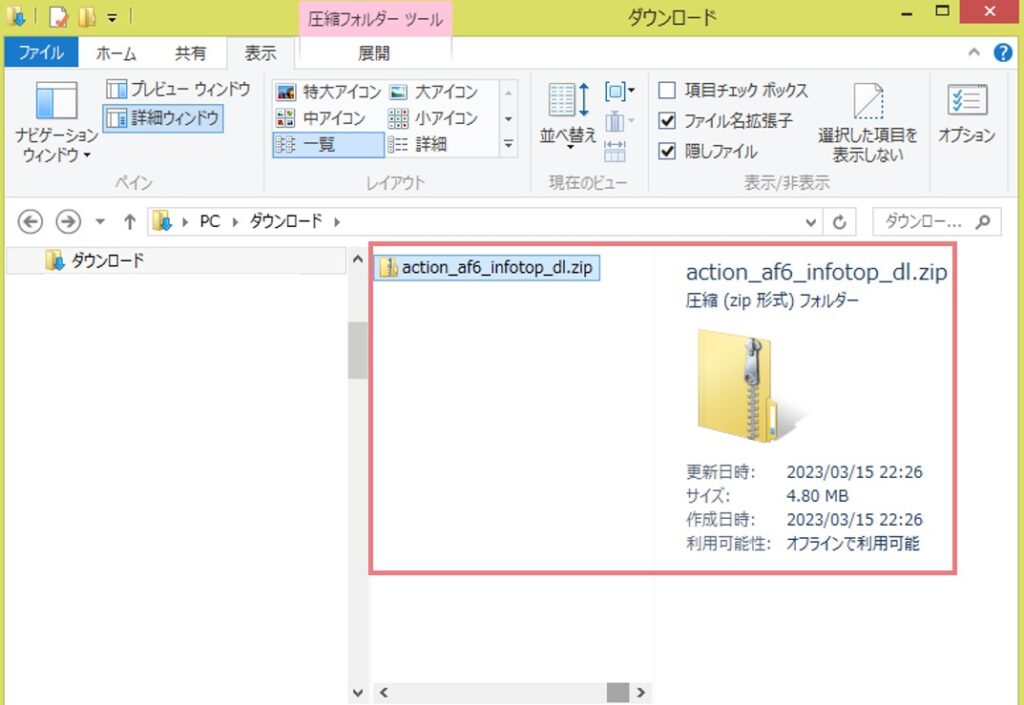
ダウンロードしたzipを解凍する
ダウンロードの中から「action_af6_dl.zip」ファイルを見つけ解凍します。
なかなか見つけられない時は、日付でダウンロードした日付順にすると見つけやすいです。
- Mac:ダブルクリックか右クリックで開きます
- Windows:右クリックで「すべて展開」します
注意!解凍はこの「action_af6_dl.zip」を1回のみです。

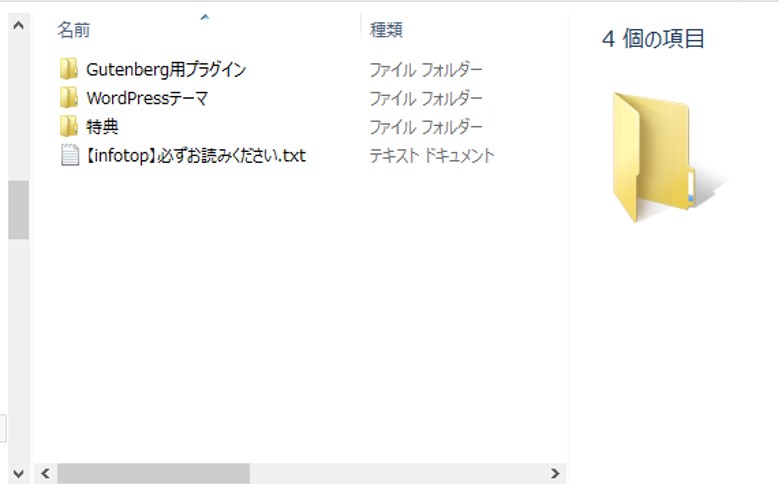
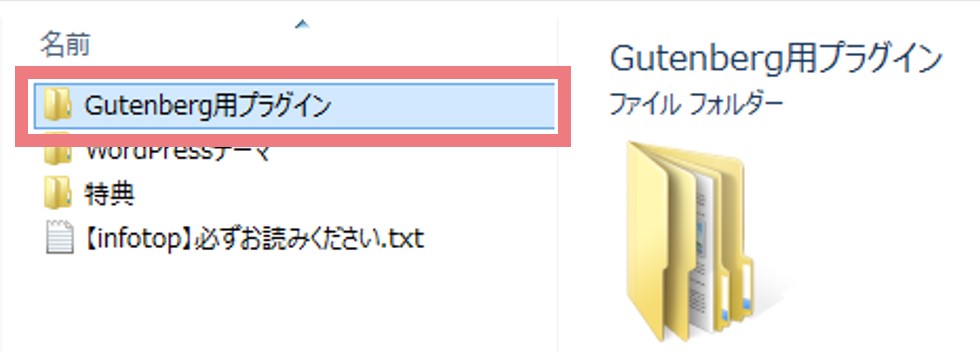
「Gutenberg用プラグイン」、「Wordpressテーマ」、「特典」、「必ずお読みください」が解凍すると出てきます。

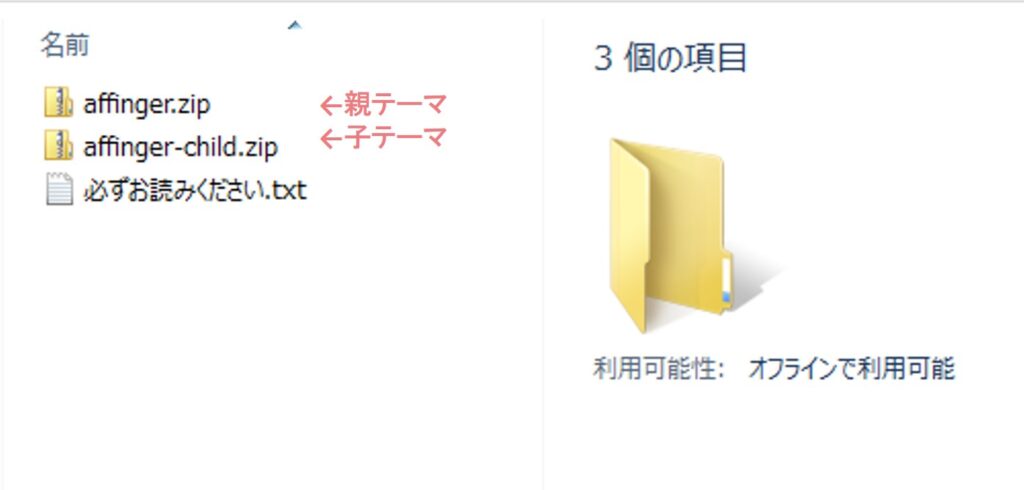
親テーマをインストールする
ファイルの「Wordpressテーマ」の中から「affingere.zip(親テーマ)」を見つけます。
注意:ZIPファイルのまま使用するのでこれ以上は解凍はしないでください。

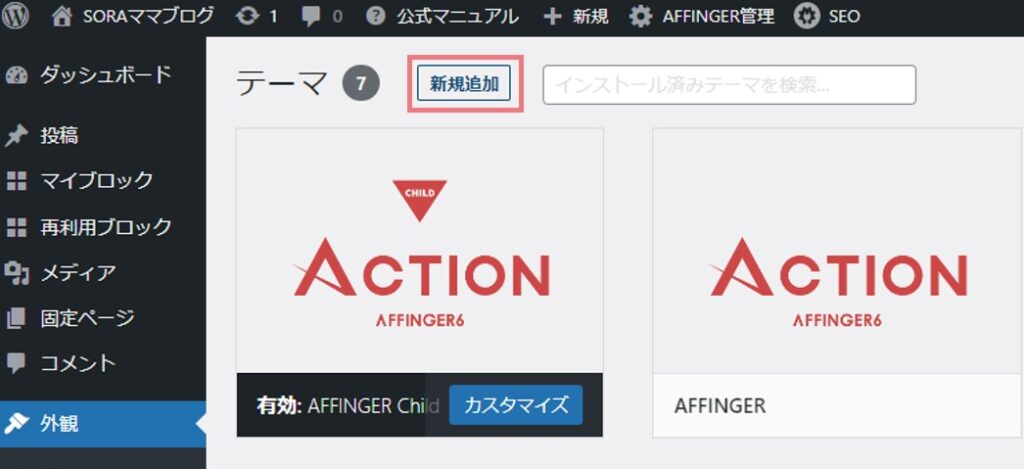
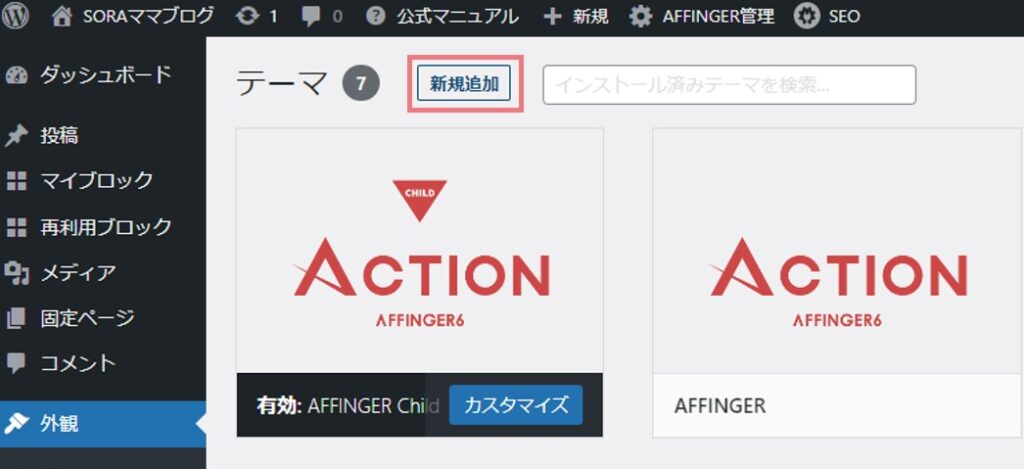
WordPressにログイン > 外観 > テーマ > 新規追加

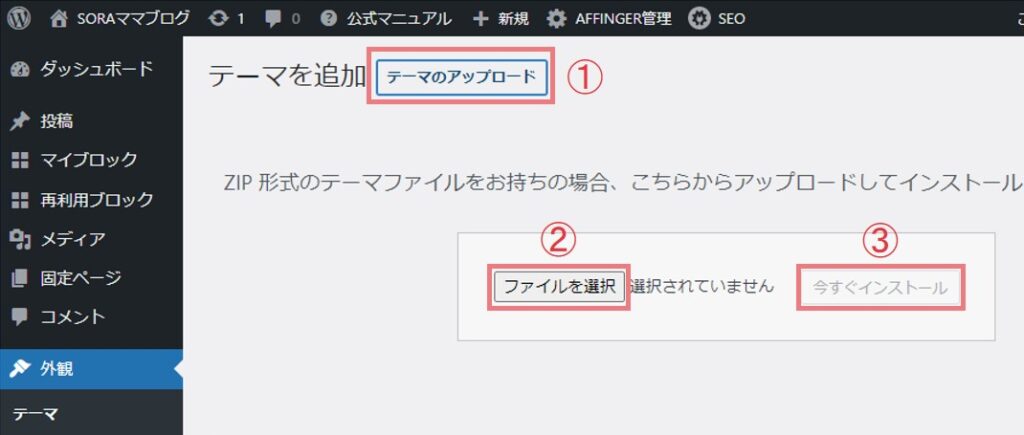
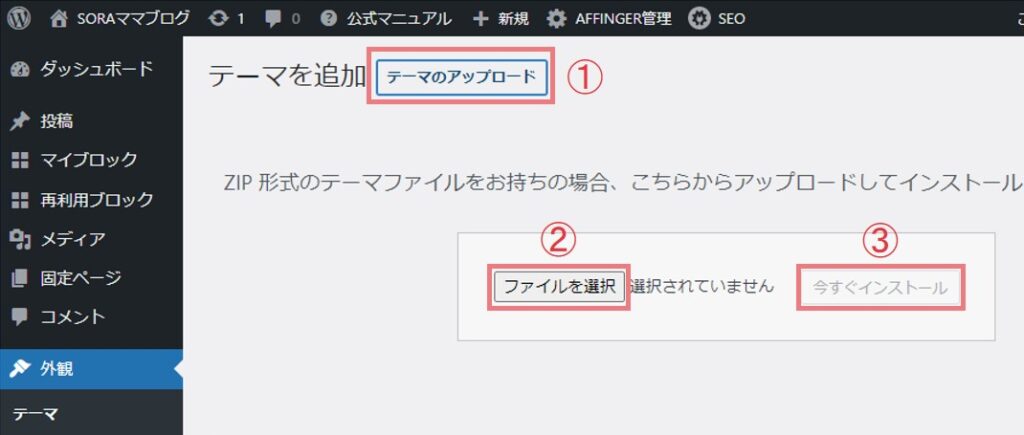
テーマのアップロード >ファイルを選択「affingere.zip(親テーマ)」 > 今すぐインストール

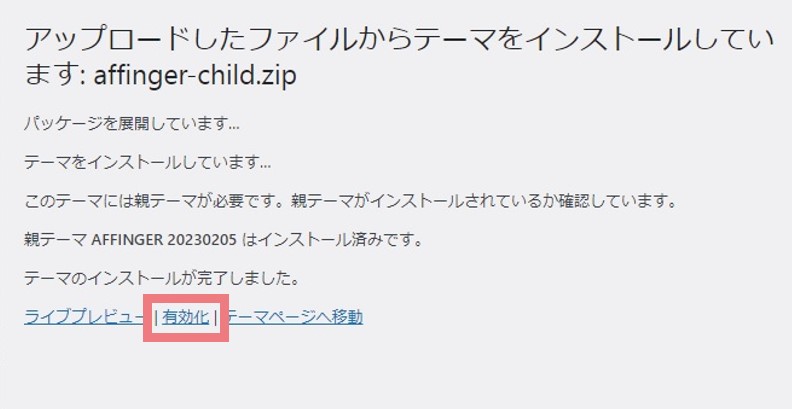
「アップロードしたファイルからテーマをインストールしています」> テーマページへ移動
子テーマをインストールする
同じ方法で次は子テーマをインストールします。
WordPressにログイン > 外観 > テーマ > 新規追加

テーマのアップロード >ファイルを選択「affinger6-child.zip(子テーマ)」 > 今すぐインストール

「アップロードしたファイルからテーマをインストールしています」> プラグインを有効化

これでアフィンガーのテーマは設置完了です。
プラグインをインストールする
アフィンガー専用の記事作成拡張プラグインです。インストールすると専用のパーツや装飾が使えるようになります。
ファイルの「Gutenberg用プラグイン」内の「st-blocks.zip」を使用します。

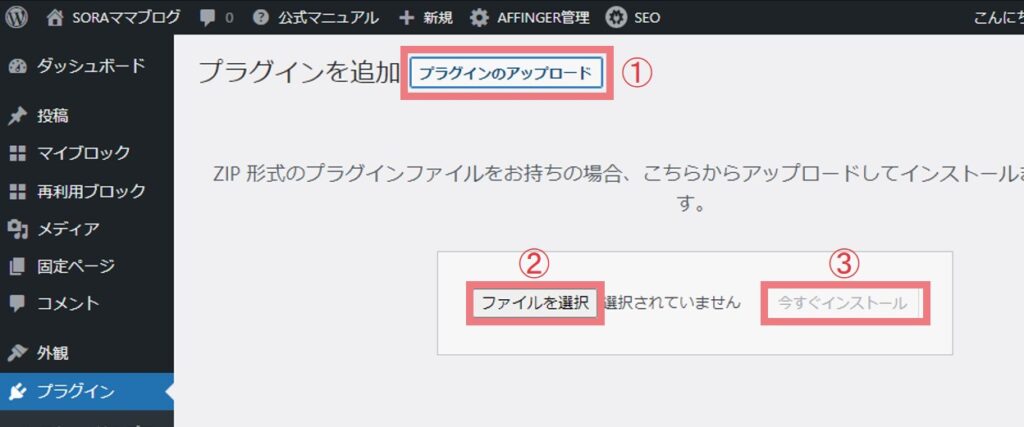
プラグイン > 新規追加 > プラグインのアップロード > ファイルを選択「st-blocks.zip」 >今すぐインストール

「アップロードしたプラグインをインストールしています」 > プラグインを有効化

最後に、「プラグインを有効化しました。」とメッセージが出たらプラグインのインストールは完了です。
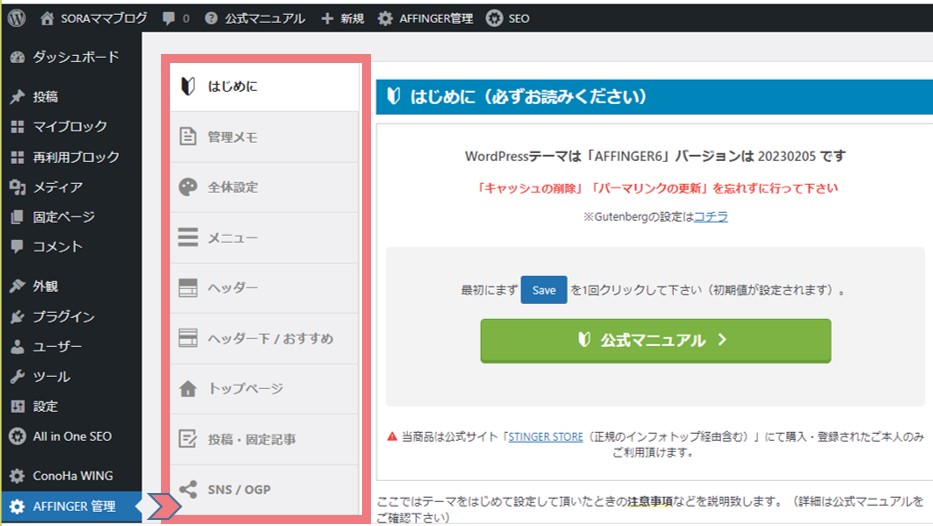
AFFINGER 管理
ダッシュボードに「AFFINGER 管理」が追加され、自分の好みにカスタマイズしていけます。私はマニュアルを見ながらすすめました。

お疲れ様です!ここから自分の好きなようにサイトを作っていきましょう。
